How to Put Person Agains Blank Background in Photoshop
Creating a transparent background for your product image in Photoshop opens up a broad range of eye-communicable display options for your featured products. For example, a transparent background gives yous the ability to place your production against a background that dynamically changes colors. On responsively designed sites, a featured product with a transparent groundwork can interact differently with its background depending on the user's screen size.
Your website'southward logo files should also be created with transparent backgrounds so that you tin can place the logo anywhere on your site, regardless of the page's background color.
Using Photoshop to create a transparent groundwork, and and then saving the file in the appropriate web-ready format, is remarkably piece of cake in one case yous know what y'all're doing. We'll walk you through this uncomplicated process in the tutorial below.
How to create a transparent background for a product image in Photoshop
- Make your image into a layered file
- Create your option
- Delete the background
- Save your image in the proper web-ready format
- Relieve your file
Step one: Make your image into a layered file
Open up your product image in Photoshop. Most probable, it'll be in a JPG format. For this example, nosotros'll utilise an prototype of a wristwatch taken against a white background.

Source: devnenski / Adobe Stock
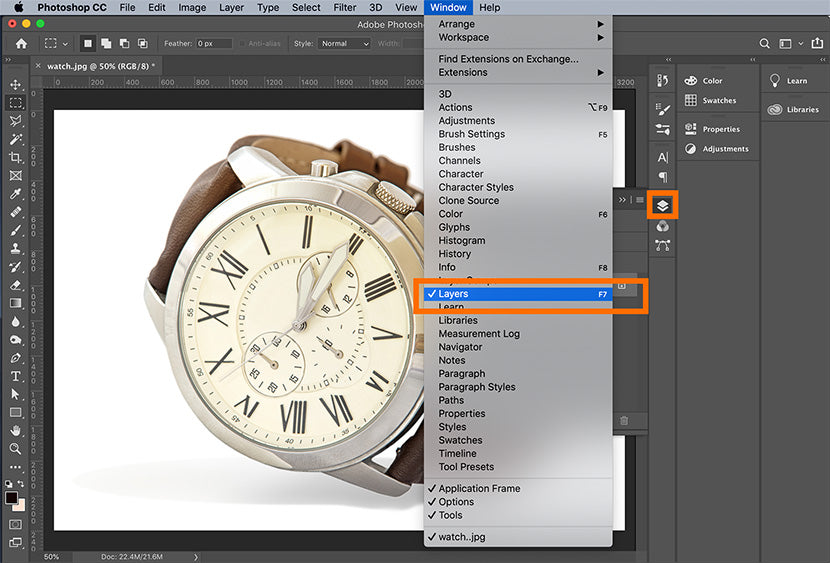
Open your Layers console. By default, this console rests to the right of your prototype window, only if you don't see it you tin access information technology by clicking on Window > Layers from the dropdown carte du jour at the top of the application window.

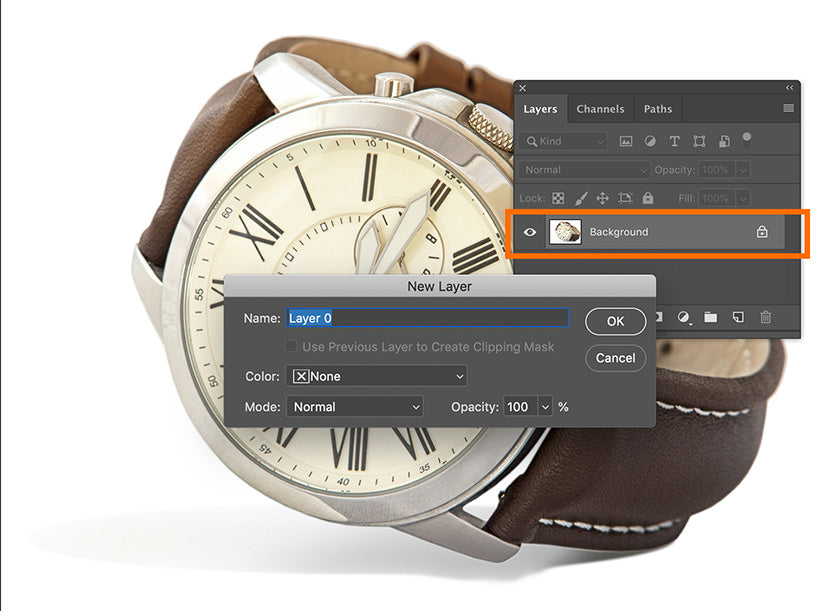
In the Layers panel, double-click on the Groundwork layer. A New Layer dialog box asking you to rename the layer will appear. You lot can go out this as the default Layer 0, and click OK.

You've now unlocked your background layer, and annihilation you delete from it will be transparent.
Acquire how to use layers in Photoshop with this tutorial
Pace 2: Create your selection
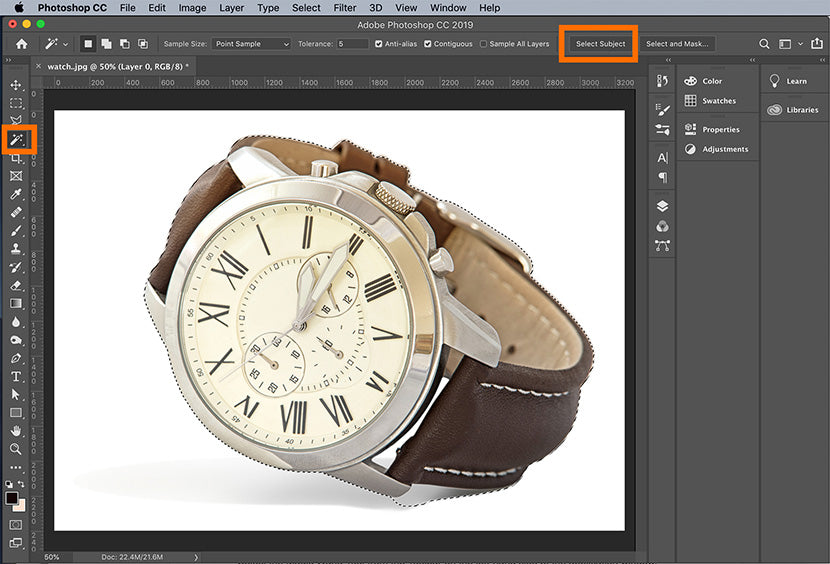
Select the Magic Wand tool from the Toolbar on the left-paw side of the application window. And so, click on Select Subject field from the Options bar at the top of the screen. Photoshop will endeavour to select the object from your photo, regardless of the groundwork. You will run into the selection as "marching ants" surrounding the selection.

If the choice isn't perfect, you lot can use the Magic Wand tool to remove more of the background from the option, or add together more than of the product to the pick, depending on how the selection.
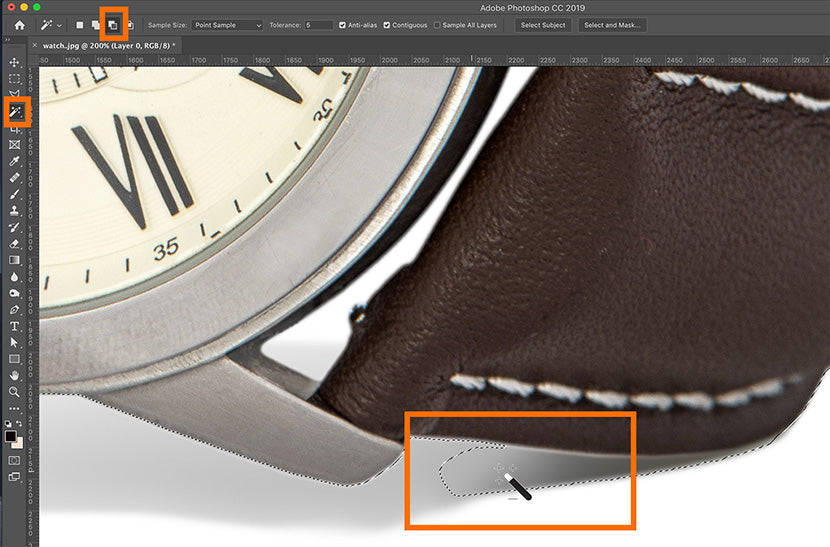
In this example, Photoshop didn't completely remove the watch's shadow from the choice, so we'll cull the Decrease from selection icon in the Options bar, and and then click on portions of the shadow with the Magic Wand tool until the option only contains the sentry.
When you create your pick, make sure you too select any areas where there are "holes" in your production image, as in the area where the sentinel face meets the wristband in the example image.

Footstep 3: Delete the background
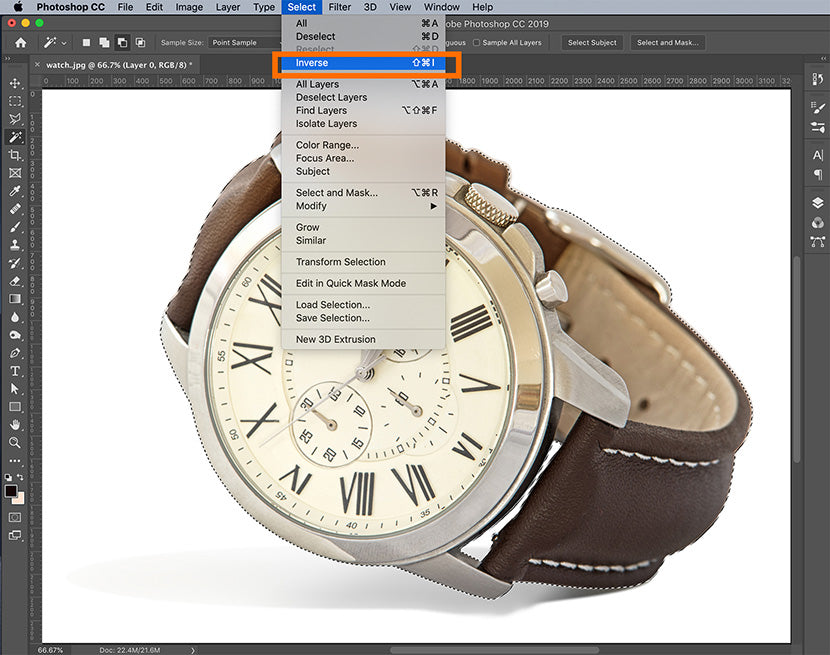
Once you have just your production selected, select the inverse by typing SHIFT+CTRL+I (SHIFT+Command+I on a Mac), or by choosing Select > Inverse from the dropdown bill of fare at the top of the application window.

With your inverse (background) selected, type BACKSPACE (DELETE on a Mac). Your background will now be transparent. In Photoshop, a transparent background is represented with a gray and white checkerboard pattern.

Type CTRL+D (COMMAND+D on a Mac) to deselect your selection.
Pace iv: Save your image in the proper web-ready format
Creating a transparent groundwork in Photoshop is just the first step; you need to make sure you lot save your product prototype in the correct format in order for information technology to brandish with a transparent background on your ecommerce website.
The best format to save your image in is as a PNG-24. This format allows for multiple layers of transparency, meaning your epitome will never have a pixelated "halo" when placed on a different colour background. Older transparent file formats such as PNG-viii and GIF can create this undesirable halo effect, so whenever possible, use a PNG-24.
Find out how to reformat, resize, and optimize your images for the web
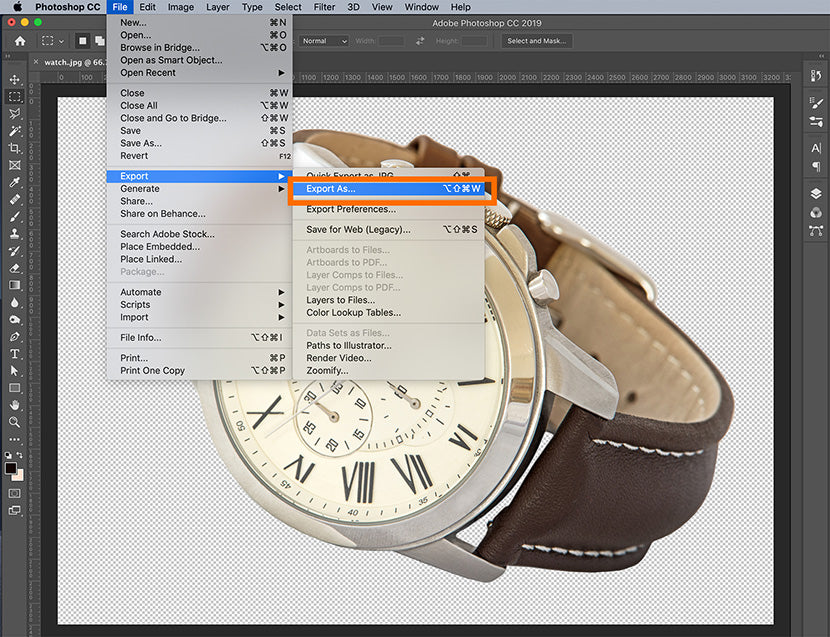
To save your file every bit a PNG-24 in Photoshop CC, blazon SHIFT+ALT+CTRL+Due west (SHIFT+Pick+COMMAND+W on a Mac) or choose File > Export > Export As… from the dropdown menu at the superlative of the application window.
Notation: If you're using an older version of Photoshop, and you don't run across the Consign As... choice, y'all tin choose Save for Web and select PNG-24 from the Preset dropdown menu on the right-hand side of the dialog box.

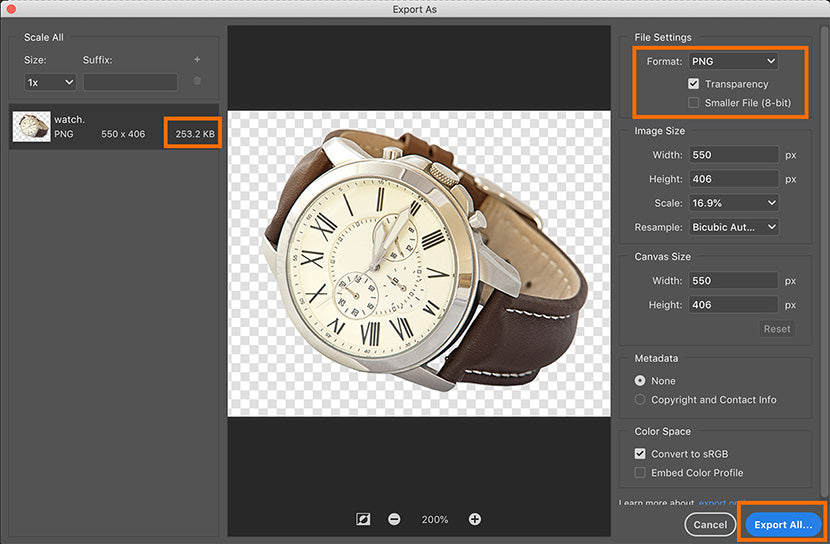
In the dialog box that appears, under File Settings on the correct-hand side of the box, set the Format to PNG, and make sure the Transparency box is checked. Do not cheque Smaller File (8-bit) — this converts the file to a PNG-8

On the left-manus side of the image you'll see the file size predicted for your PNG file. This is important to keep an center on because larger file sizes will make your web folio load more slowly. My personal preference is to keep web images at effectually 200 KB or smaller.
On the right-hand side of your dialog box, under Paradigm Size, you have the option to adjust the dimensions of your image. Smaller dimensions mean a smaller file size. Still, you don't want to make your image's dimensions smaller than y'all want them to appear on your website; doing then will create blurry or pixelated images.
Also, with many of your customers viewing your product on a retina brandish, it'due south good practice to save your product image at a size 50%–100% larger than the size you expect information technology to display. This will help it look crisp on all devices. In other words, if yous know your product will show at 400px wide at its maximum, you'll want to arrive at to the lowest degree 600px broad here.
And then, yes, there is a piddling chip of balance you'll demand to piece of work with to maximize your image size while minimizing your file size. To minimize load fourth dimension, you can choose only to take your featured product images saved larger for retina displays, and permit the bulk of your product images to be saved at actual size.
Step five: Salve your file
Once you've set your Epitome Size to proper dimensions, click Export All.
In the Save dialog box, choose the binder where yous go on your web-set production images. It's a good idea to continue your optimized image files separate from your original epitome files to avoid confusion when loading your images onto your site. Name the image file and make sure its extension is set to .png.
Click Save.
Get digital asset direction tips to organize your photos and maintain your sanity
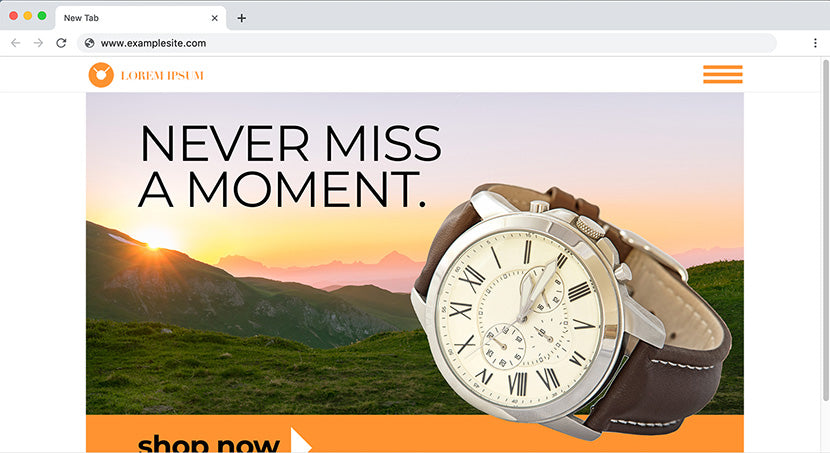
You can now place your transparent product image against different backgrounds on your site and have it display perfectly.

How to create a transparent background for a logo in Photoshop
The logo that you utilize on your website should always have a transparent groundwork. That style, you have the flexibility to display it anywhere on your site, no thing what colour the background of the folio is.
However, if your logo is saved equally a JPG, you'll need to remove the background in Photoshop and resave your file as a PNG-24, just like we did for the product epitome in the example above. If y'all're lucky enough to take a logo every bit a vector file (with extensions .AI, .EPS, or .PDF), y'all'll still need to open the file in Photoshop and convert information technology to a PNG-24 so it volition be in a web-fix format.
Learn how yous can outsource your raster to vector conversion needs
- Open up your logo file in Photoshop
- Make your background transparent
- Save your prototype as a PNG file
Footstep 1: Open up your logo file in Photoshop
In Photoshop, get to File > Open and navigate until you see your logo file. Click Open.
If you lot're opening a .JPG (or other raster format) file, the file will merely open in Photoshop.
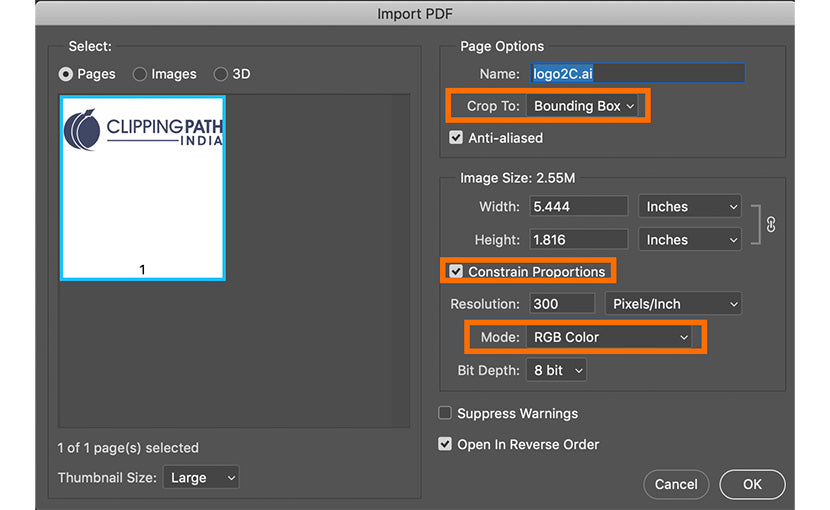
If you're opening a vector format file, however, you lot'll demand to make certain your settings are correct in the dialog box that appears:
- Crop To: is set to Bounding Box
- Constrain Proportions is checked
- Mode: is gear up to RGB Color
Click OK.

Footstep two: Brand your background transparent
If you're working with a vector file, you can skip this step. If you're working with a JPG, yet, yous will need to select and delete the background from the paradigm.
Like nosotros did in Step one when we made a product image background transparent above, you'll need to double-click the Background layer in the Layers panel and click OK to catechumen the Background to Layer 0.
Selecting the background of a logo file is slightly different from selecting the background of a product prototype since the background of your logo is most likely all white. Choose the Magic Wand tool from the Toolbar and click on the white background of your logo file. If you need to select multiple areas, hold downward the SHIFT key and click with the Magic Wand tool to add to the selection.

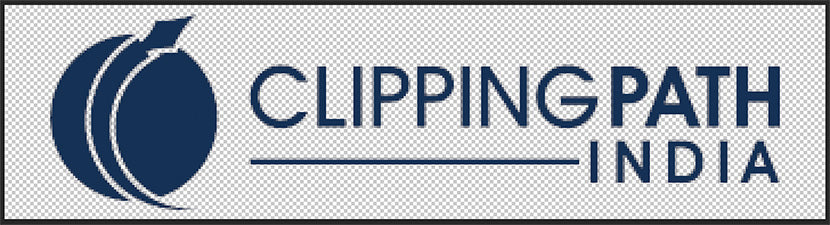
Once y'all've selected the unabridged groundwork, type BACKSPACE (DELETE on a Mac). Y'all'll now accept a transparent background, represented by a gray and white checkerboard pattern.

Pace 3: Save your image as a PNG file in Photoshop
Follow Steps iv & 5 from where nosotros made a product image transparent above to export your file as a PNG-24. These steps are the same no matter what file format you started with, whether your original file was a JPG, AI, PDF, or other file format.
When you export your image, you'll observe that your file size is significantly lower than that of your transparent background product image. This is because logos tend to have simply one or two colors, different the thousands of colors that be in a product prototype. So you don't demand to reduce your image proportions when you lot save your logo file. Keep your dimensions at the same size as the original file you have been working with, and click Save.
You now take the knowledge to create web-fix images with transparent backgrounds that will display beautifully without slowing downward your site.
Looking to learn more? Browse the balance of our Photoshop tutorials.
Source: https://pathedits.com/blogs/tips/how-create-transparent-background-photoshop

Postar um comentário for "How to Put Person Agains Blank Background in Photoshop"